準備手順
WebKitソースコードを取得します(リポジトリ全体が大きすぎる場合は、shallow cloneで十分です)
git clone [email protected]:WebKit/WebKit.git💡 注意:WebKitの全てのコミットが全てのプラットフォームでコンパイルできるとは限りません。そのため、Tagに基づいてリリースバージョンのコミットを選択するのがベストです
例えば、iOSのためにコンパイルする必要がある場合、各iOSバージョンのWebKitバージョンを参照できます:
| Safariバージョン | iOSシステムバージョン | WebKit Commit SHA1 |
|---|---|---|
| 15.2 | 15.2 | de716213341fb69ca485433834244ae0de02fb03 |
| 15.1 | 15.1.1 | ff9adb92d9179a1fddd300aabb6668c1a2ab14e6 |
| 15.1 | ||
| 15 | 15.0.2 | 6a577b88c820c9744976abfe014ee1089d124150 |
| 15.0.1 | ||
| 15.0 |
また、各デバイスの状況が異なるため、最も確実な方法は、まずwebkit CIマシンリストで、自分のマシンのOSバージョンやXcodeバージョンに近い機械で最近ビルドに成功したバージョン番号を探すことです。
例えば、私はこのビルドが自分のマシン構成に近く、また私がビルドしたいiOS 15 Simulatorのビルド成功記録でもあることを見つけたので、このコミットでビルドを試してみます(ただし、ここではcommit sha1は見えないので、コミットメッセージから対応するコミットを見つけることができます)
以下の内容を環境変数に設定します(WEBKIT_PROJECT変数の置き換えを忘れずに)
export WEBKIT_PROJECT="$HOME/path-to-webkit"
export PATH="$WEBKIT_PROJECT/Tools/Scripts:$PATH" # スクリプトを便利に呼び出すため
export PYTHONPATH="$WEBKIT_PROJECT/Tools/Scripts:$PYTHONPATH" # lldb_webkit.pyを正しく実行するため
export DYLD_FRAMEWORK_PATH="$WEBKIT_PROJECT/WebKitBuild/Debug" # XcodeやSafariがシステムのWebKitではなく、コンパイルしたものを使用するように次に、~/.lldbinit に以下を追加します(<path-to-webkit>の置き換えを忘れずに)。このスクリプトは、XcodeでC++変数をより良い形式で表示するのに役立ちます:
command script import <path-to-webkit>/Tools/lldb/lldb_webkit.pyまた、lldb_webkit.pyコードの1063行目をAからBに置き換えます(現在のWebKitスクリプトのバグと思われます):
def get_child_index(self, name):
if name == "m_table":
return self.tableSize()
else:
return int(name.lstrip('[').rstrip(']'))
def get_child_index(self, name):
if name == "m_table" or name == "m_tableForLLDB":
return self.tableSize()
else:
return int(name.lstrip('[').rstrip(']'))次に、コードをコンパイルします。成果物は$WEBKIT_PROJECT/WebKitBuildディレクトリに配置されます:
build-webkit --debugiOSのためにビルドする必要がある場合は、以下を選択できます:
sudo Tools/Scripts/configure-xcode-for-embedded-development
build-webkit --debug --ios-simulatorこのスクリプトは主に以下のプロジェクトをビルドします:
- libwebrtc
- TestWebKitAPI
- gtest
- WebKitTestRunner
- DumpRenderTree
- WebKit
- WebKitLegacy
- WebCore
- WebGPU
- JavaScriptCore
- WTF
- bmalloc
- ANGLE
- ImageDiff
次に、Xcodeでプロジェクトを開きます
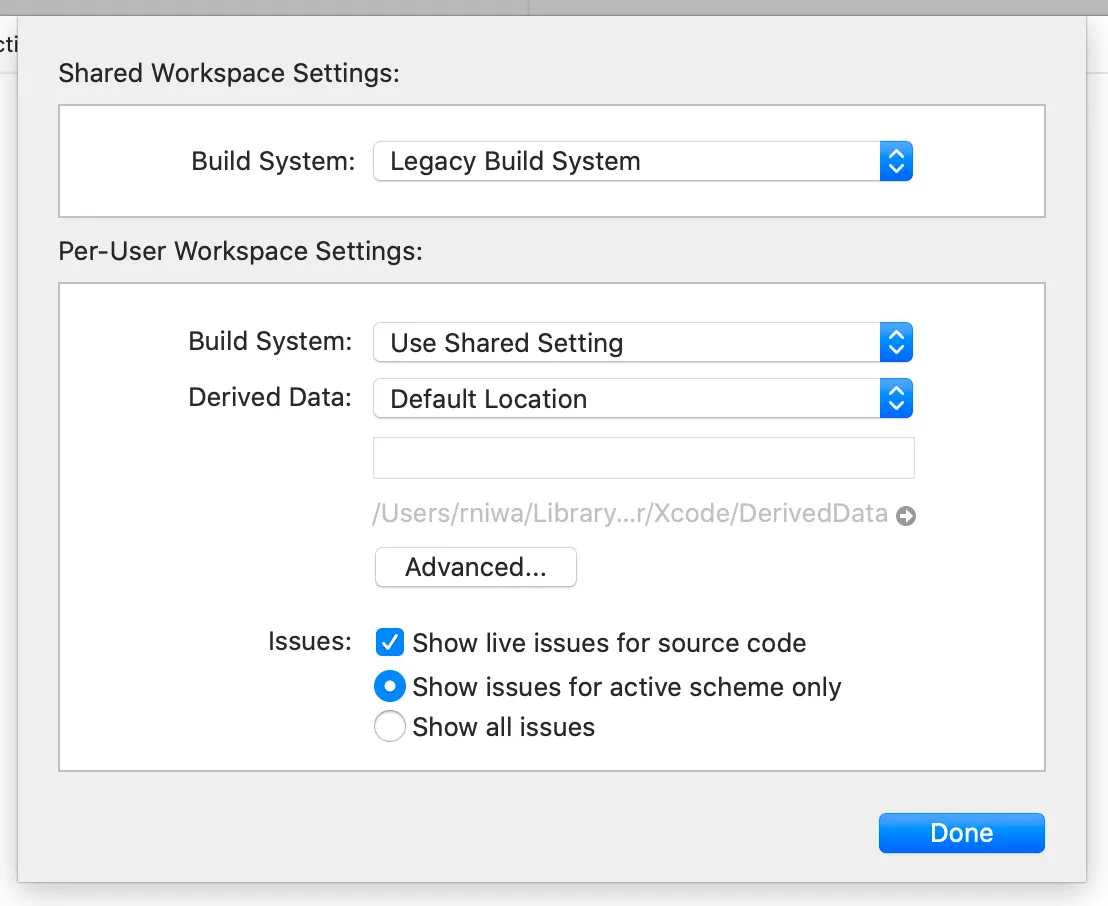
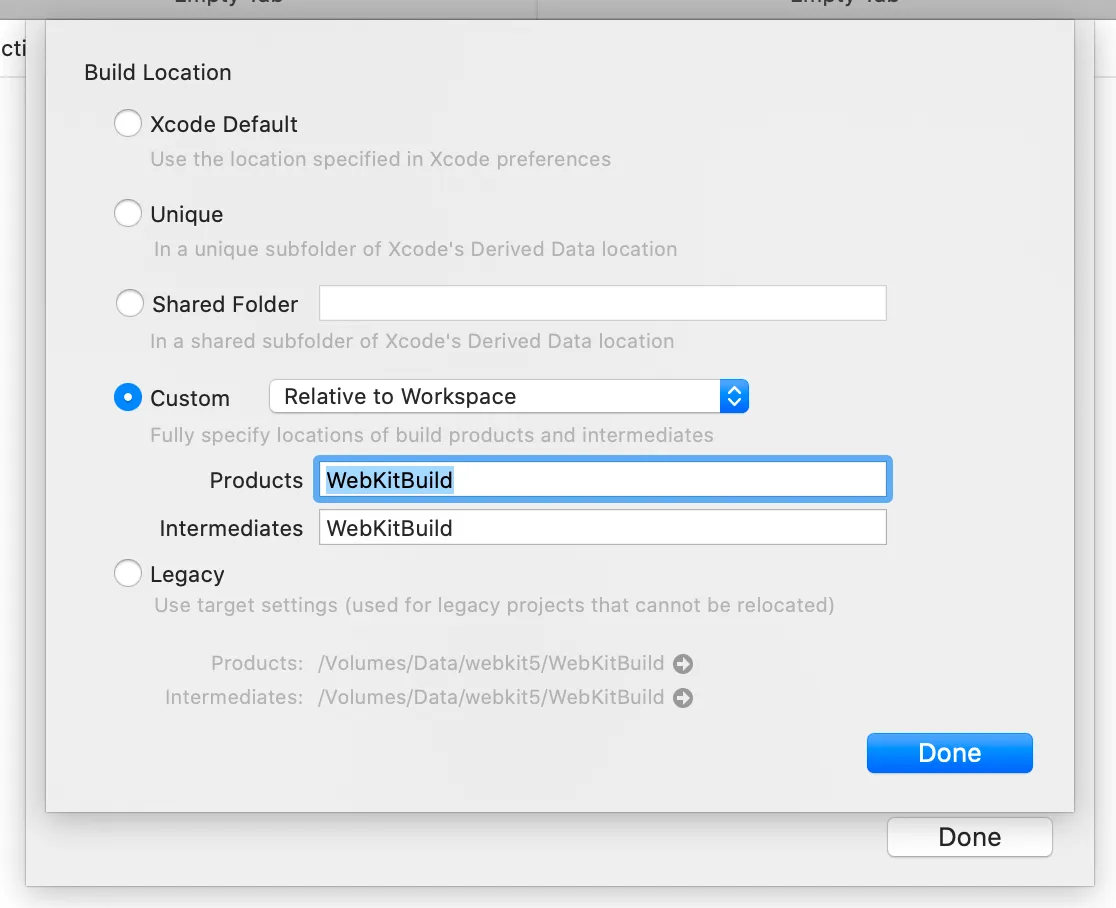
open WebKit.xcworkspace/プロジェクトの設定を構成します(File > Workspace Settings… > Advanced… > Custom > Relative to Workspace)。これにより、Xcodeはビルドした成果物がWebKitBuildディレクトリにあることを認識します:


上部のRun SchemeでMiniBrowserを選択します:

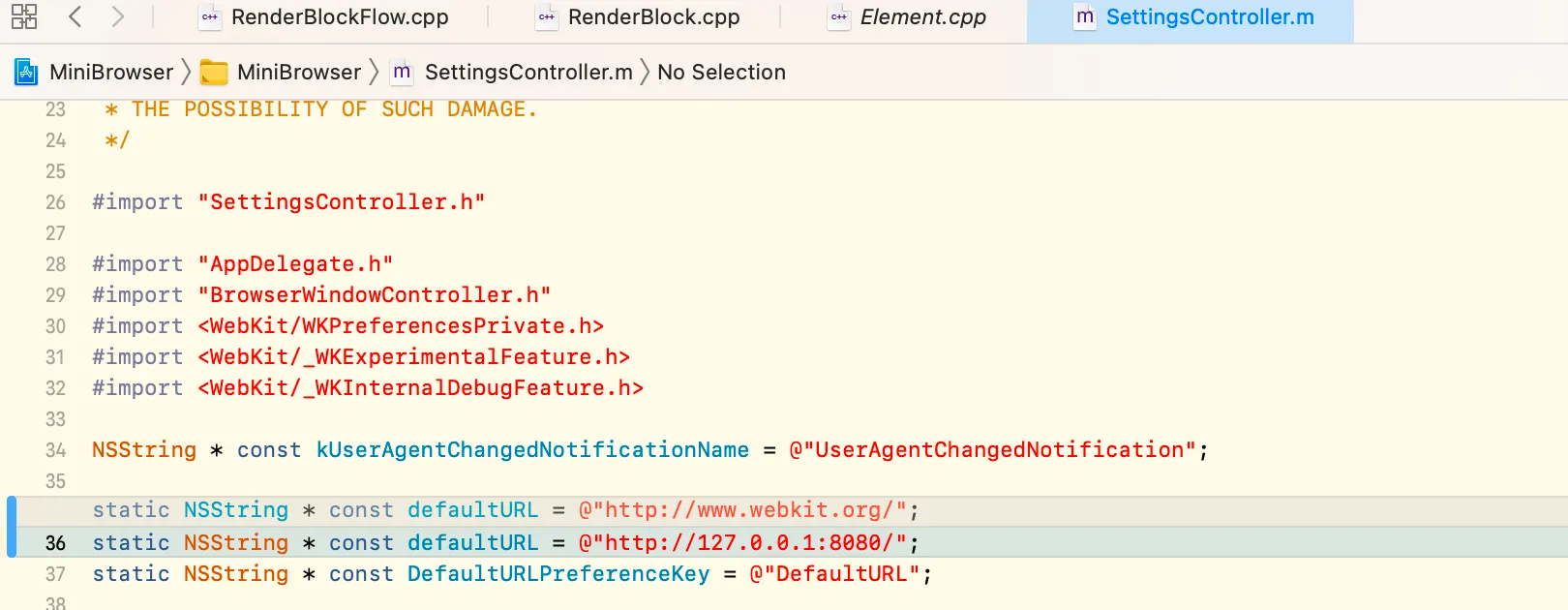
必要に応じて、Tools/MiniBrowser/Mac/SettingsController.mのデフォルトアドレスをlocalhostアドレスに変更できます:

実行をクリックしてデバッグを開始します!
デバッグエントリーポイント
- Documentオブジェクトの作成:DocumentWriter::begin(const URL& urlReference, bool dispatch, Document* ownerDocument)
- HTML StyleSheetsの解析:resolveStyle
- Document::resolveStyle(ResolveStyleType type):ドキュメントのスタイルを解決します。これにはドキュメント内のStyleSheetsの解析が含まれます
- Element::resolveStyle(const RenderStyle* parentStyle):単一のDomに属するStyleを解決します
デバッグのヒント
現在のRenderObjectに対応するElementの特定
lldbで以下のように出力できます:
# idを出力
p ((WebCore::HTMLElement &)this->m_node).m_elementData.m_ptr->m_idForStyleResolution
# classを出力
p ((WebCore::HTMLElement &)this->m_node).m_elementData.m_ptr->m_classNames.m_data.m_ptr
# tagを出力
p ((WebCore::HTMLElement &)this->m_node).m_tagName.m_impl.m_ptr->m_localNameRenderツリーのダンプ
<path-to-webkit>/WebKitBuild/Debug/DumpRenderTree <url>これにより、ウェブページ内のDomに対応するRender Objectが出力されます

